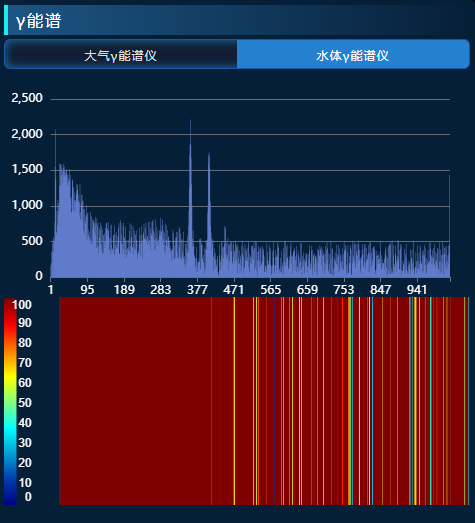
实际运行效果(仅包含waterfall图表部分)

component.vue
<template>
<div ref="heatmap" :style="{ height: props.containerHeight + 'px' }" />
</template>
<script setup>
import ColorMap from "colormap";
import {
round } from "lodash";
import {
ref, reactive, watch, onMounted, watchEffect } from "vue";
const props = defineProps({
height: {
type: Number,
default: 50, // 代表一个屏幕有多少帧
},
minDb: {
type: Number, // 最小值
default: 0,
},
maxDb: {
type: Number, // 最大值
default: 1000,
},
containerHeight: {
type: Number,
default: 210, // 容器高度
},
legendWidth: {
// 左侧色条宽度
type: Number,
default: 50,
},
isOnline: {
type: Boolean, // 判断是否在线
default: false,
},
sdata: {
type: Array,
default: () => [], // 实际要显示的数据
},
startVal: {
type: Number,
default: 0, // 数据开始的位置
},
});
// 图表容器 DOM 的引用
const heatmap = ref(null);
const state = reactive({
canvasCtx: null,
fallsCanvasCtx: null,
legendCanvasCtx: null,
canvasWidth: 0,
colormap: [],
});
const firstRender = ref(true);
const renderNum = ref(0);
const plotData = ref([]);
let playControl = reactive({
cycleStart: props.startVal });
const requestChartsData = () => {
// const data = Array.from({ length: 20000 }, () => -Math.floor(Math.random() * 100) + 1);
plotData.value = props.sdata;
};
const initComponent = () => {
if (!heatmap.value) {
return;
}
// 获取容器宽高
const {
clientWidth